一款免费的商用字体:金山云技术体(Kingsoft Cloud Font)
33年前,金山软件因“字”而生。 33年后,金山云发布首款品牌字体库。 金山云UED设计团队,秉持金山人“技术立业”的精神,历时四年,逐点逐字,匠心设计。“金山云技术体”永久免费商用! 近期...
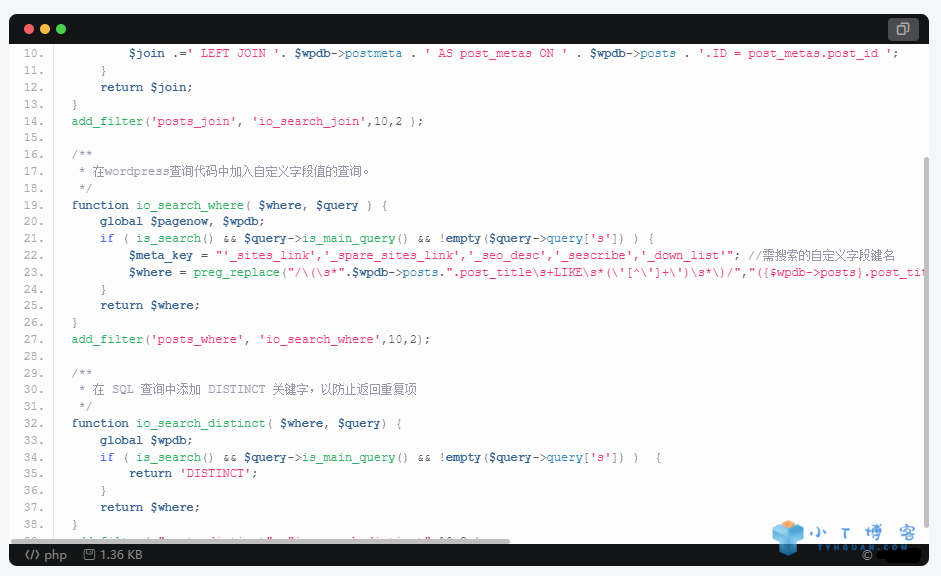
WordPress代码高亮插件:io Code Highlight
插件简介 io Code Highlight由一为主题开发,该插件使用enlighterjs语法高亮显示支持。 安装启用即可使用,无需复杂的设置,支持经典编辑器和古腾堡代码块扩展。 支持设备 所有 支持WP版本 5.2+...
OneNav导航主题底部添加登录提示条(支持已登录用户不显示)-WordPress教程
最近站长找到了这个提示条的代码了,之前真的找了很久了一直没找到,在这就分享给大家了~ 也许有小伙伴会问,这个有啥用,问就是引导登录,增加用户黏度嘛~ 食用方法 以OneNa v导航主题为例: ...
WordPress网站:给网页背景添加粒子特效
效果 食用教程 子比主题篇 子比主题可以把下面的代码放到主题设置-全局&功能-自定义代码-自定义底部HTML代码 里保存即可。 7B2主题篇 B2主题可以把下面的代码放入B2主题设置-常规设置-底部h...
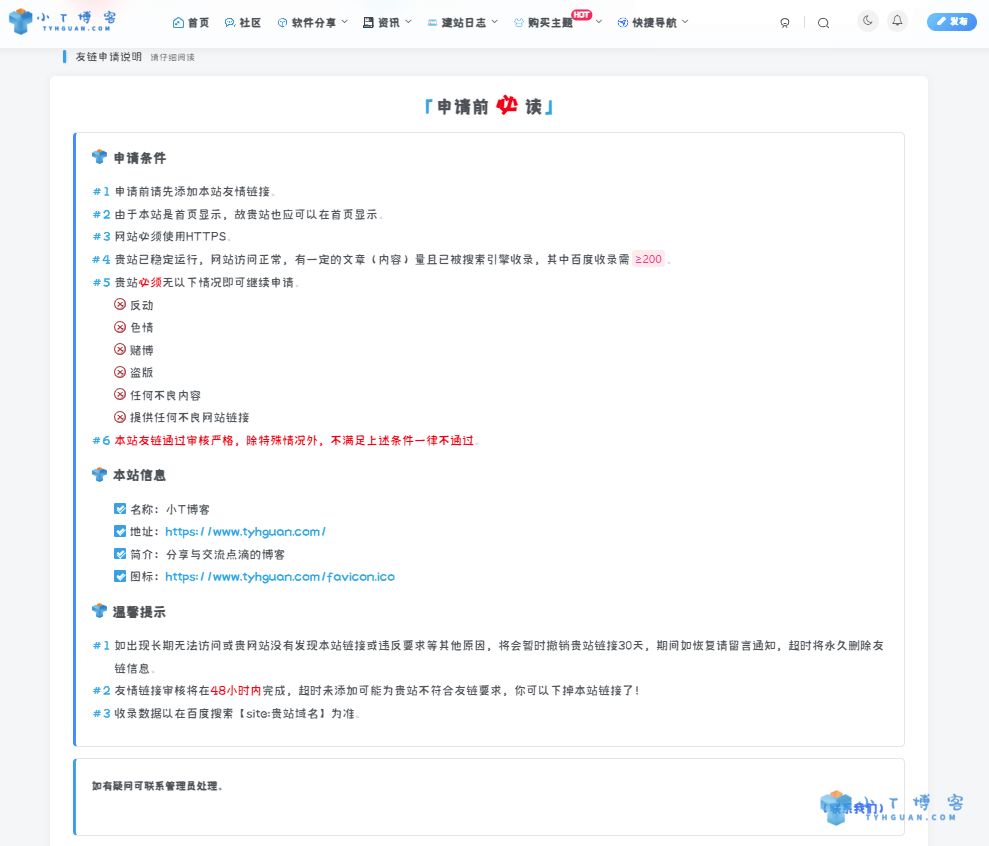
子比主题友情链接页面美化-WordPress教程
最近站长发现了一个子比的申请友链页面挺好看的,在这就分享给大家了,代码一大坨放一起了,你们看着改啦~ 食用方法 下载文件覆盖掉links.php即可(文件路径:/wp-content/themes/zibll/pages/l...
子比主题网站弹窗美化-WordPress教程
原版 效果图 本站修改版 下面这段是头部这段,把代码放到【标题内容】处即可,图片请自行解决。 代码 <img style='width:50%;' src='图片链接' alt='小T博客(www.tyhguan.com),来小T博客...
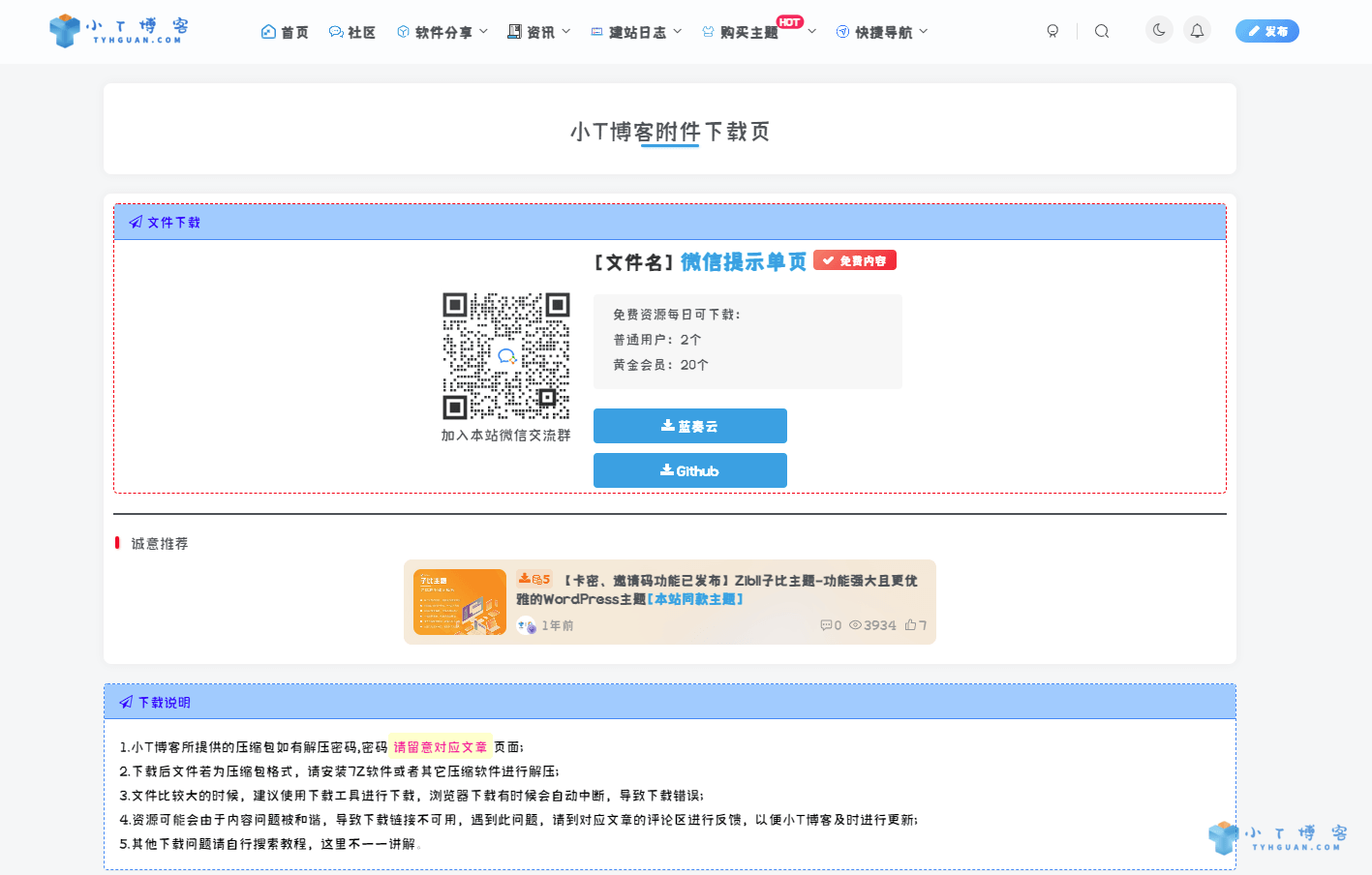
子比主题独立下载页面美化(两个风格)-WordPress教程
Every body,今天来分享一下子比主题独立下载页面美化,这里有两个风格样式的,任君选择啦~ 食用方法 下载文件覆盖掉download.php即可(文件路径:/wp-content/themes/zibll/pages/download.php...
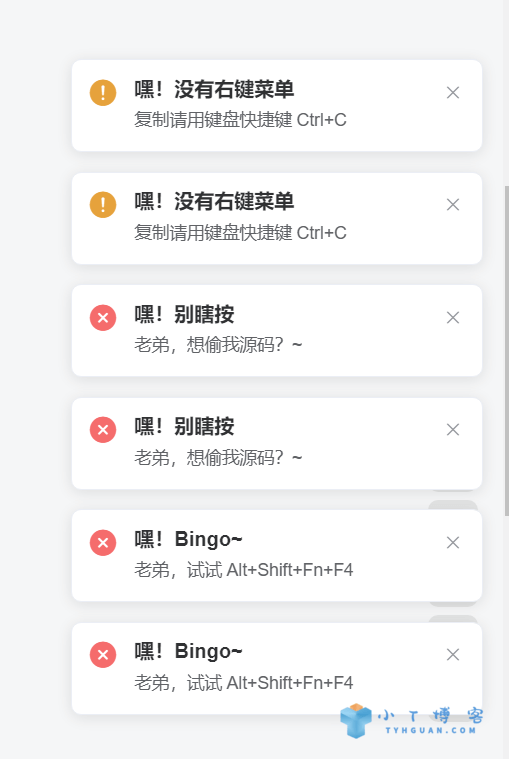
WordPress如何禁止用户以各种方式获取代码
Every body,今天来分享一下WordPress如何禁止用户以各种方式获取代码。 食用方法 引用CSS,把以下代码添加到子比的主题设置-自定义代码里的自定义底部HTML代码里即可。 <script src='https:...


 tyhguan
tyhguan